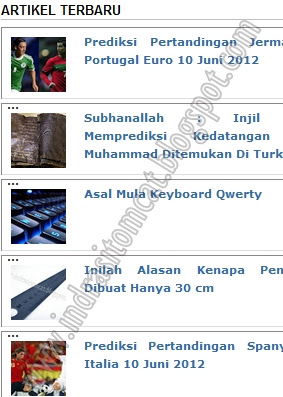
Cara Membuat Widget Artikel Terbaru Efek Slideshow Di Blogspot - Kali ini ane mau bagi-bagi Cara Membuat Widget Artikel Terbaru Efek Slideshow Di Blogspot, silahkan di baca tutor nya.
- Login ke akun blog sobat
- Pilih rancangan/tataletak
- Tambah gadget
- Pilih Html / java script
- Copy kode dibawah
<style type="text/css">#rp_plus_img{height:377px;}#rp_plus_img li {height:60px;padding:5px;list-style:none;background-color:#ffffff;border:solid 1px #8E858A;}#rp_plus_img a{color:#00000;}#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;text-align:justify;-moz-border-radius: 5px;}#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 0px #00000;width:55px;height:55px;}</style><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script><script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript"></script><script type="text/javascript">var speed = 1500;var pause = 3500;$(document).ready(function(){rpnewsticker();interval = setInterval(rpnewsticker, pause);});</script><ul id="rp_plus_img"><script>var numposts = 5;var numchars = 0;</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script></ul>
Save dan lihat hasilnya.
Sekian posting saya tentang - Cara Membuat Widget Artikel Terbaru Efek Slideshow Di Blogspot - semoga bermanfaat.
Sumber : http://zootodays.blogspot.com


Tidak ada komentar:
Posting Komentar